


Water VideoGage
The Water VideoGage project provides a simple way to visualize different quantities of water, whether it’s water flowing in a stream or standing water in a lake. The intended audience for this project is anyone who knows very little about water engineering and the terminologies used.
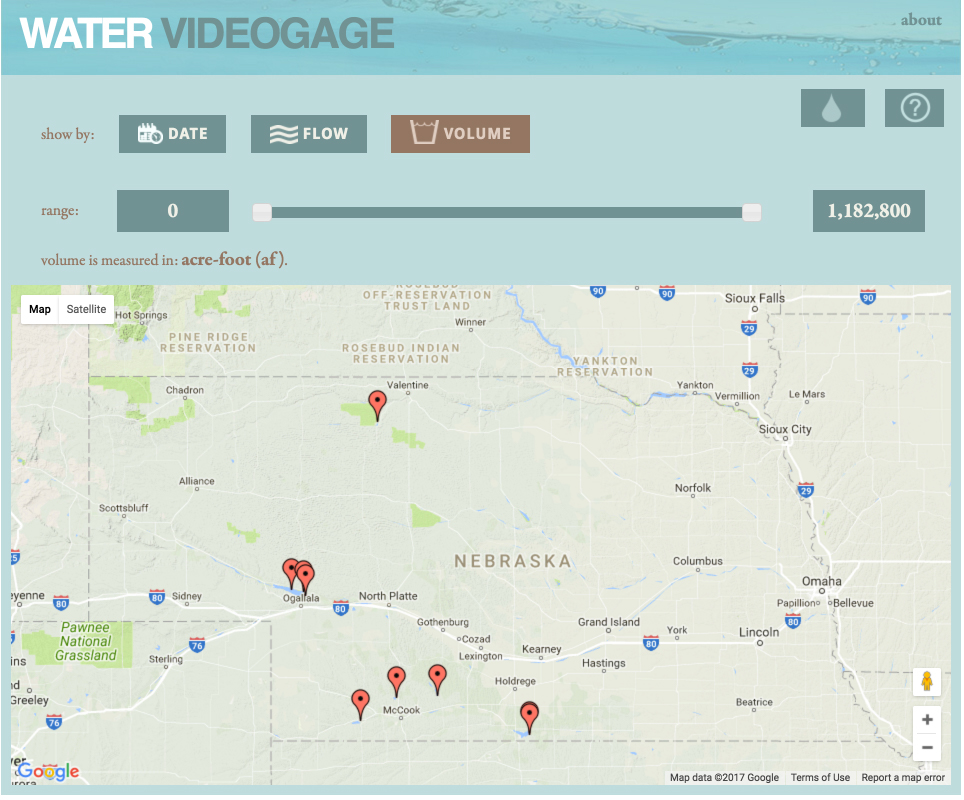
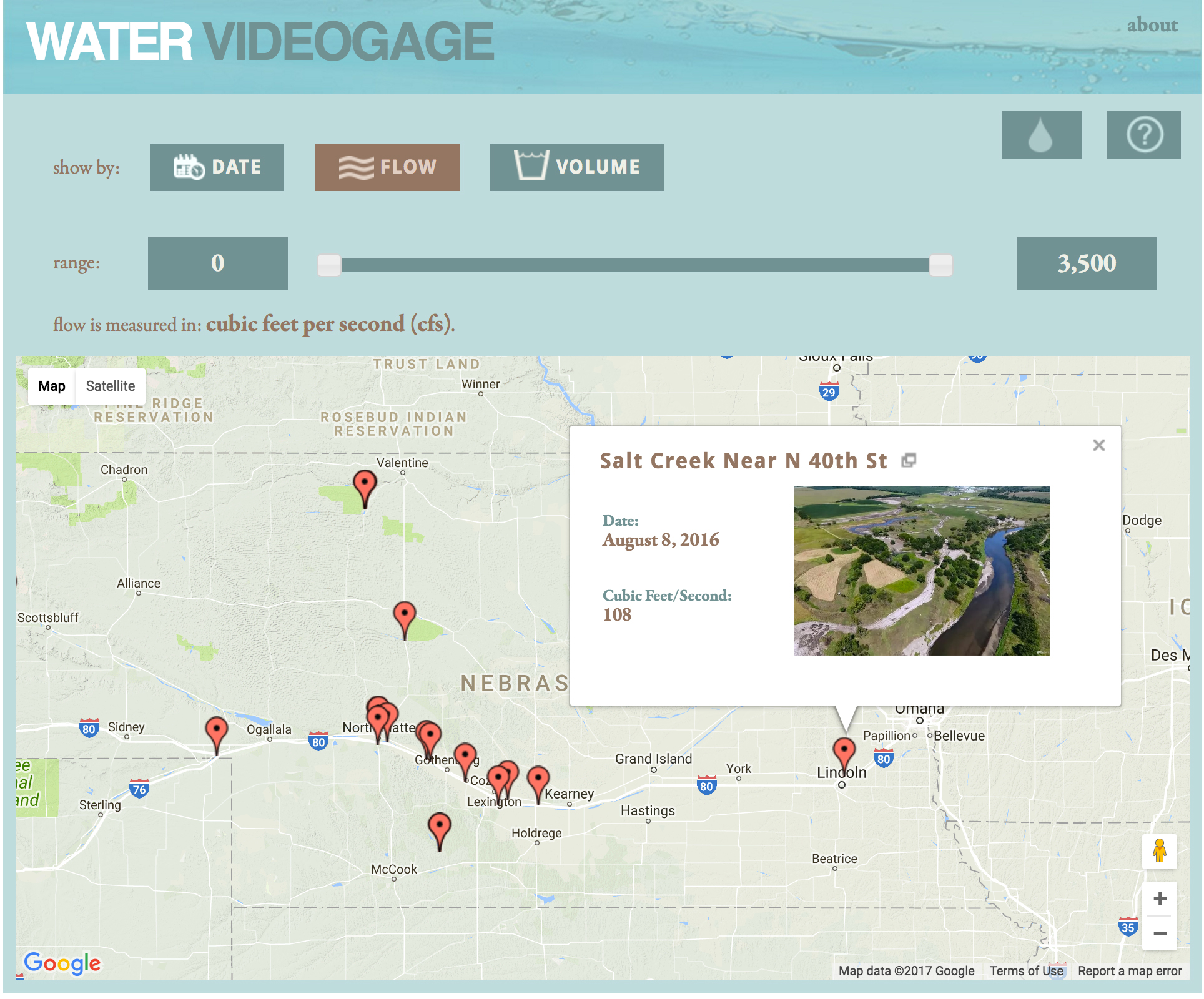
The project is implemented as an interactive website that acts as a tutorial through the process of filtering by different water criteria. Then, once the user has provided all the necessary information, a map of the state of Nebraska is displayed, which has display results showing rivers, streams and lakes. Once a result is clicked, a video is opened that shows the stream, river or lake.
I started on this project shortly after joining the Nebraska Water Center. The development work for this project had already been completed. However, the user interface was very difficult to use. It was my task to redesign the user interface and also provide opportunities to educate the users on basic water engineering info.
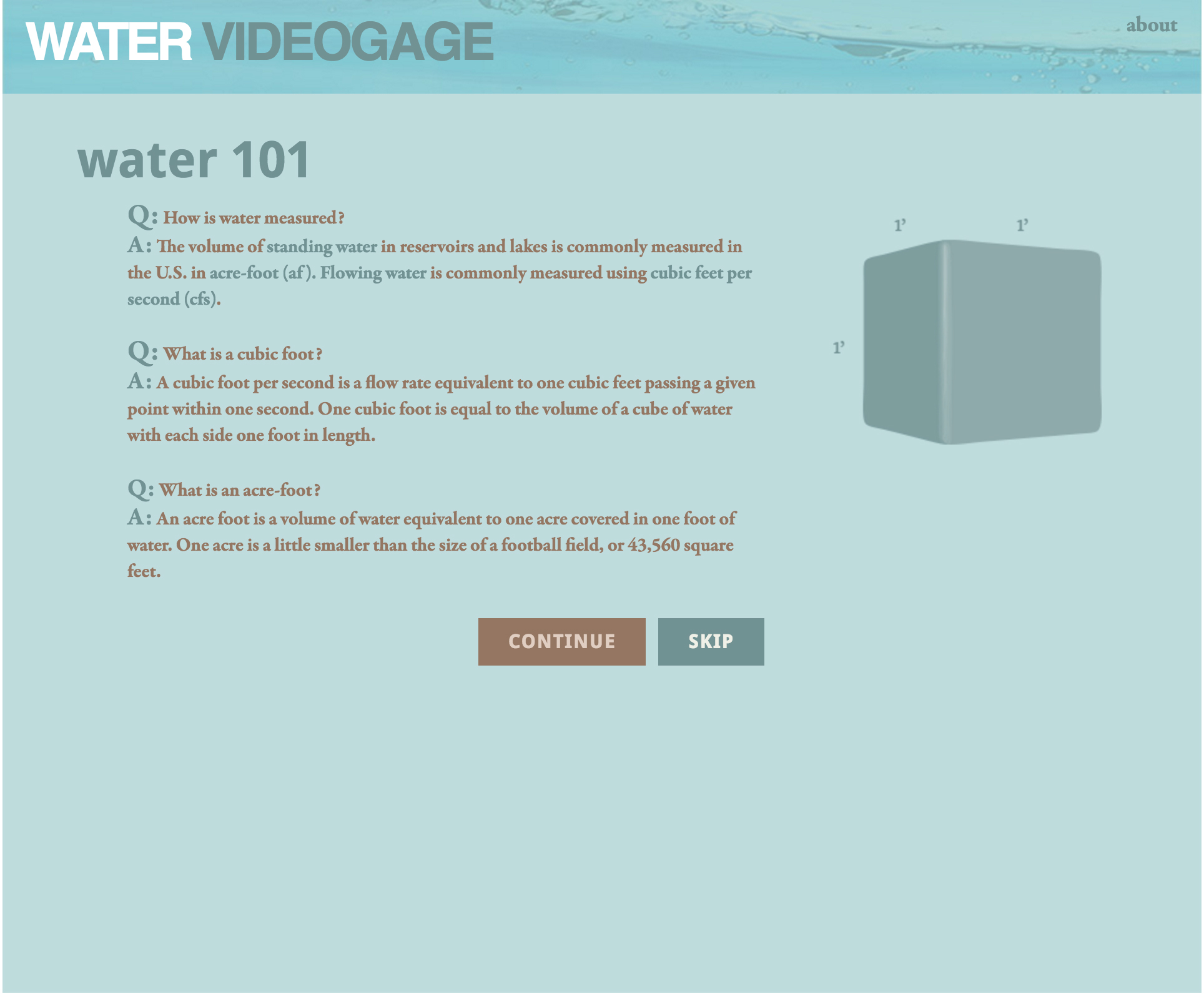
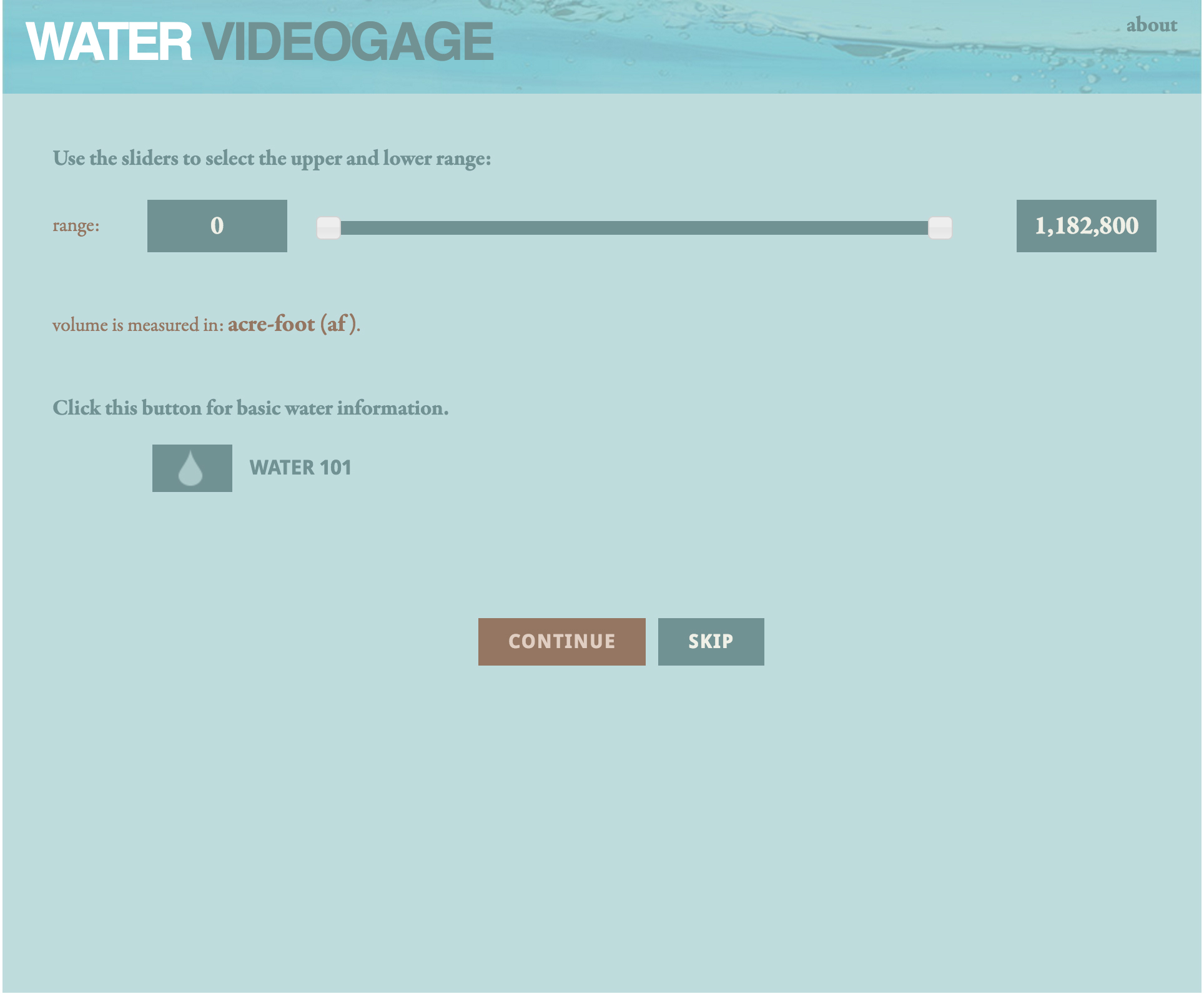
After doing some brainstorming and sketching, I decided the best way to approach this project would be to prompt the users with a wizard. This wizard would be full of visuals and instructions explaining each step along the way. There is also a “water 101” page that provides basic questions and answers to water-related information. Next, I created the new user interface in Adobe Photoshop. A water-themed design was developed to accompany the user interface. Finally, after discussing the visual layout with other colleagues, the interface was implemented into the existing website. JavaScript was used to implement the wizard, along with HTML and CSS.